En este video, aplicaremos las mejores prácticas para crear un CTA efectivo, veamos un ejemplo.
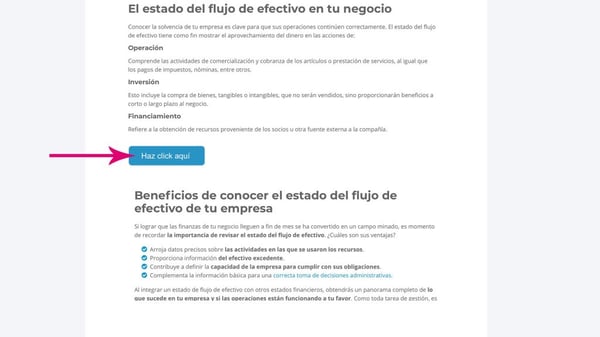
Comenzaremos por darle un vistazo al CTA en esta página de ofertas de Bind. Bind es una empresa mexicana que desarrolla una plataforma de administración para Pymes y la usaremos de ejemplo aquí en Digitalegia.
Bind ofrece servicios administrativos en la nube, como inventarios por ejemplo. Este CTA en particular se enlaza con una página de destino que tiene una oferta para descargar un checklist sobre por qué mandar tu inventario a la nube.
Bind creó este checklist porque concuerda con lo que busca su comprador: una manera de gestionar y consolidar su trabajo administrativo y de inventarios en un solo lugar y que sea accesible desde cualquier lugar.
¿Cómo podemos mejorar este CTA?
Para comenzar, es difícil decir que se está ofreciendo cuando el único texto es "Haz click aquí".
Sí, la frase "Haz click aquí" se orienta a la acción, pero ¿Por qué alguien haría click ahí?
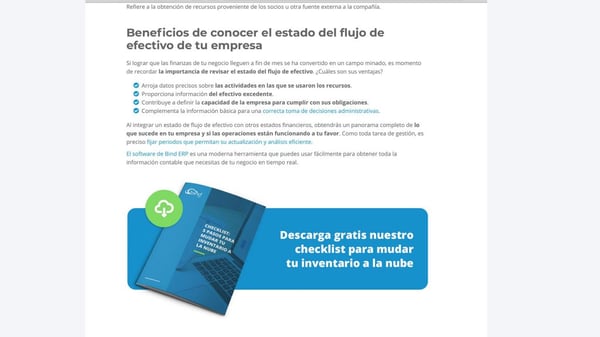
Cambiemos el texto del CTA de "Haz click aquí" a "Descarga el checklist para mudar tu inventario a la nube". Este texto también se orienta a la acción y está mucho más relacionado con la oferta de la página de destino.
Ahora, cuando leemos este botón, comprendemos que va a suceder después.
Consideremos la ubicación de CTA. Se ubicó en la parte de enmedio de la publicación, para que nuestros visitantes lo notaran de inmediato; lo cual es bueno. Pero pensemos en la oferta en sí: un checklist para mudar tu inventario a la nube.
Esta es una publicación en un blog por lo que lo más lógico y contundente sería ubicar el CTA al final de la publicación para que el visitante pueda tener una lectura fluida en la página y al final vea la oferta, o incluso, podríamos sacarlo del texto y ponerlo en la barra lateral para darle mayor presencia.
Finalmente evaluemos los aspectos visuales del CTA.
¿Es el CTA una de las primeras cosas que notas en la página? ¿Te sientes tentado hacer click en él?
Recuerda, un llamado a la acción debe ubicarse de manera tal que llame la atención.
¿Qué tal si tratamos de usar un color diferente? El CTA ciertamente resalta más en la página en color rojo. Podemos probar con una gama de colores que vayan bien con tu marca, ¿Qué tal un CTA amarillo? En realidad, no hay colores correctos o equivocados, solo debes considerar la marca de tu empresa y lograr que tu CTA resalte.
¿Qué tal el diseño? A lo mejor no es el color lo que debemos cambiar. ¿Y si en lugar de ser un botón simple agregamos algún gráfico que capte la atención de tus visitantes? ¡Aquí vamos!
Pasamos de esto:

a esto, aplicando las mejores prácticas.

Cuando te dediques a mejorar tu CTA, no olvides hacer pequeños cambios uno por uno y analizar si tu cambio mejora la tasa de click-throughs o de envío de formularios.
Ahora ya sabes cómo usar un llamado a la acción para iniciar el proceso de convertir a un visitante en una oportunidad de venta y como crear CTA eficaces con las mejores prácticas.
¡Suscríbete a nuestro canal! y al blog para que no te pierdas nuestro siguiente video.
¿Tienes comentarios o quieres añadir algo en este post? Déjanos todas tus dudas y comentarios aquí abajo.
¡Mucho éxito!

![[VIDEO] ¿CÓMO SE VE UN CTA EFECTIVO?](https://blog.digitalegia.com/hubfs/youtube-cover-vlog_026-1024x576.jpg)


.jpg)



![[VIDEO] ¿CÓMO UTILIZAR UNA PÁGINA DE AGRADECIMIENTO?](https://blog.digitalegia.com/hs-fs/hubfs/como-utilizar-una-pagina-de-agradecimiento-1024x576.jpg?width=352&name=como-utilizar-una-pagina-de-agradecimiento-1024x576.jpg)
![[VIDEO] CÓMO SE VE UNA PÁGINA DE AGRADECIMIENTO EFECTIVA](https://blog.digitalegia.com/hs-fs/hubfs/como-se-ve-una-thankyou-page-1024x576.jpg?width=352&name=como-se-ve-una-thankyou-page-1024x576.jpg)
![LAS MEJORES PRÁCTICAS DE CRM [PARTE 1]](https://blog.digitalegia.com/hs-fs/hubfs/crm-header-1024x400.png?width=352&name=crm-header-1024x400.png)